Published
Use Portfolio Starter to create a personal site with projects, pages, and posts
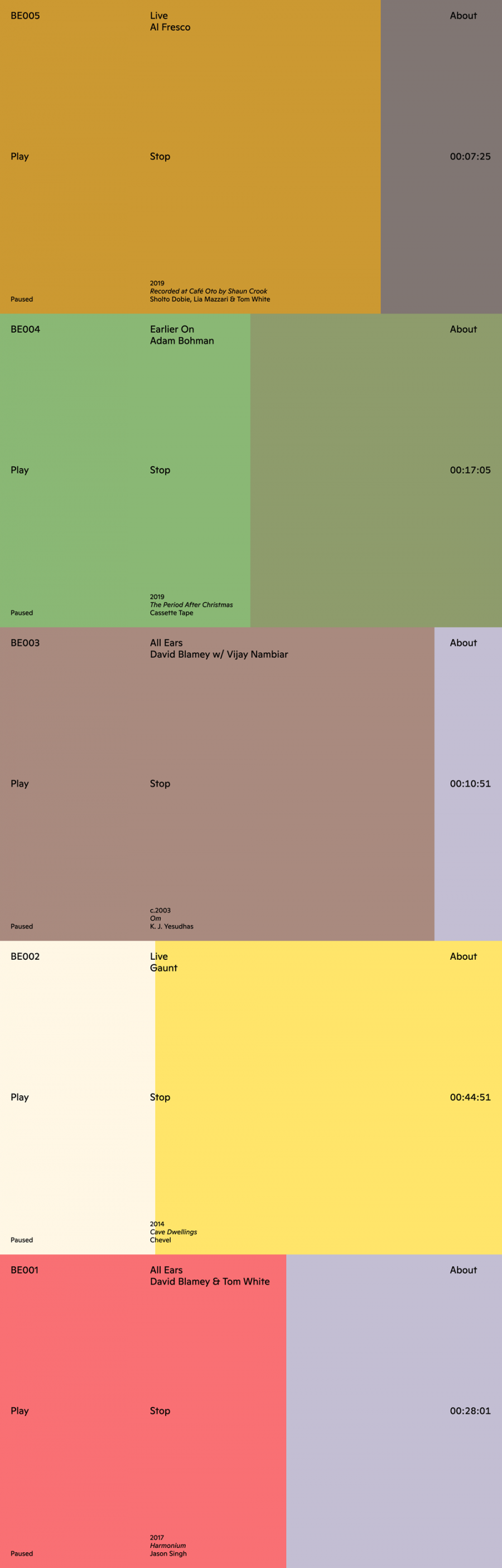
This tutorial will teach you how to set up a personal website using Portfolio Starter, a starter kit for portfolio-driven websites made by Sam Baldwin and me. Check out the demo site to get a feel for how it looks, and visit the GitHub repo for more on how it works.
The tutorial is geared towards people that have little-to-no coding experience and are unfamiliar with things like GitHub, Eleventy, and Netlify. By the end of the tutorial you should understand terms like “repository” and “static site”; you’ll be able to edit your projects, pages, and posts; and your website will be hosted for free. Though basic experience with code such as HTML or CSS may be useful, it isn’t necessary for this tutorial since we’ll be using the hosting user interfaces to set this all up.