Published
Hannah’s Rietveld crate chair and other DIY furniture
HB gave herself a scrapheap challenge and made a Rietveld crate chair. I’m green with envy, it looks so great. She said it’s super comfy, which makes sense given the Adirondack-y angles and nice big armrests wide enough to rest a drink. Photos below are from the lady herself.

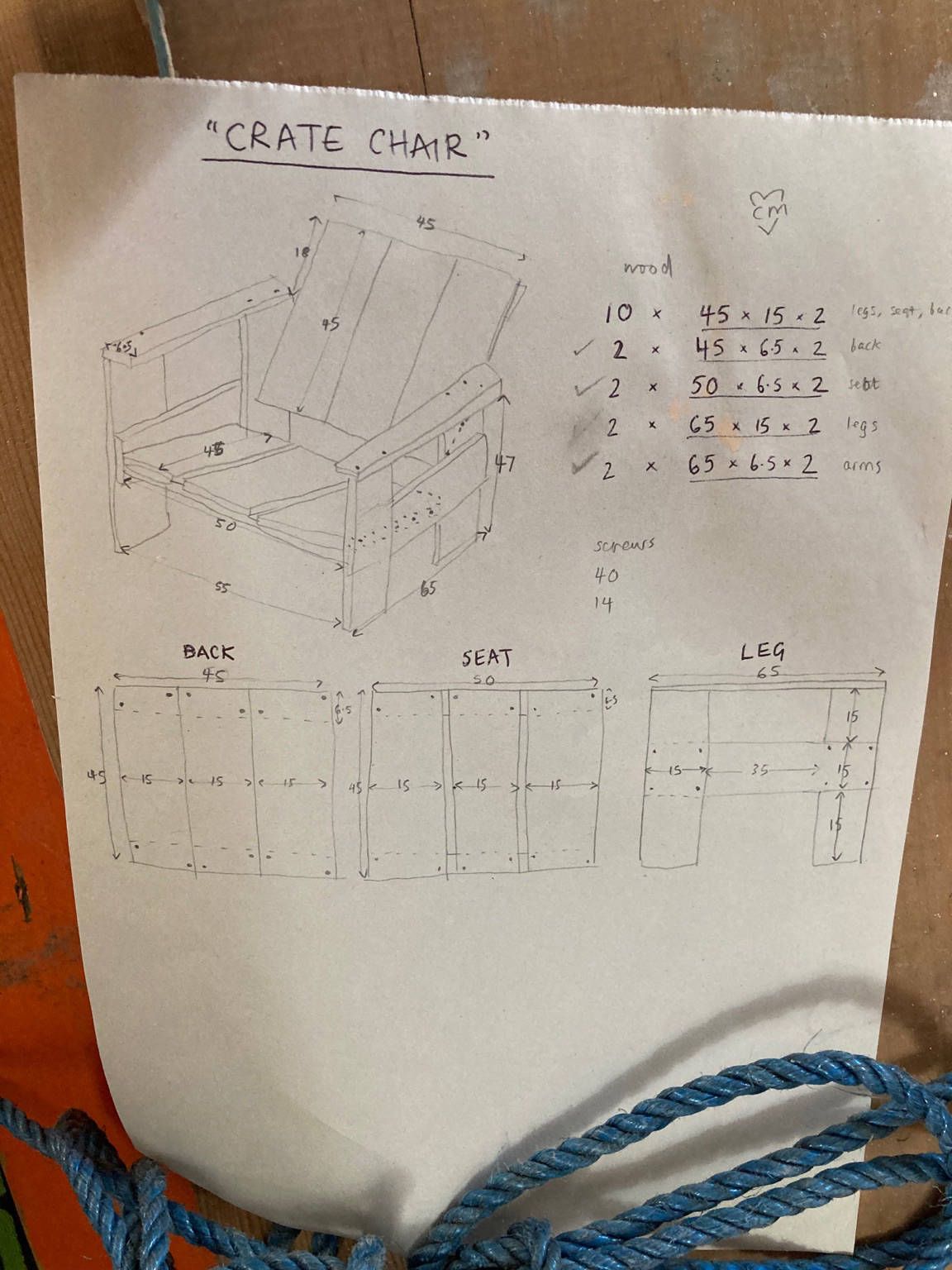
Hannah’s plans

Hannah relaxing in the finished product with a friend in the bg
Definitely would like to make this, we need some furniture. Note to self: minute differences in the angles, measurements, screw placement, materials, etc. make a big difference in the final result. Tread with care and joy.
In relation to the crate chair, see also Rietveld’s original plans, Self-assembly’s instructions, and Susan Young’s Instructables post.
Other beginner-friendly DIY furniture
For other beginner-friendly DIY furniture that is geared towards simplicity (fewer cuts, mostly right angles, straightforward lumber sizes, not much fuss in finishing, etc.), check out: RietveldBuilder, this Rietveld couch plan on Etsy, Van Bo Le-Mentzel’s Berliner Hocker, Ian Anderson’s Two-by-two chair on Self-assembly, the Wave Hill Garden Chair (inspired by Rietveld’s Red Blue chair), Rietveld’s Beugel chair (I can imagine tweaking this design slightly to be more easily made with few tools), Jesse Kamm and her husband’s Donald Judd-inspired furniture, Judd’s original wood furniture that one could attempt…
I’m sure there’s a lot more along these lines out there by more female and less Euro-centric designers, would love to see other inspo and plans.
Materials and tools
If you’re not salvaging, then you have to select materials at some point. Popular Woodworking has some good writing on this topic, particularly their Choose the Right Plywood, How to Prepare Construction Lumber for Furniture, and What’s the Difference Between Screws? articles. Some DIY furniture plans like Enzo Mari’s Autoprogetazzione call for nails, but most of the time you’re better off with screws and glue for longevity.
The bare minimum of tools I like to have around for a DIY furniture project along these lines includes: a sliding t-bevel + protractor or a combination square; a sharp hand saw (read about Japanese pull saws vs Western push saws); multiple grades of sandpaper; a drill with a bit for pilot holes; a screw driver that matches up with your screw heads; a long metal ruler; a pencil; and a good vacuum. Additional items that are great to have include: a chop saw or table saw; a countersink bit attachment; and clamps.
Measurements are such a critical part of furniture making. If interested in figuring out how to choose good measuring tools, see Popular Woodworking’s “Precision Instruments for Woodworkers” parts 1, 2, 3, and 4. You probably don’t need crazy high-quality tools for the sorts of DIY furniture I’m talking about here, but if you’re buying a new tool, you might as well buy the best you can afford.
Edited 26 June 2020 at 11:30am to add notes about materials and tools and to add Self-Assembly links since it’s back online.