Published
Updates to v-fonts.com
I’ve been working with Nick Sherman on some updates to v-fonts.com, and he pushed the changes on Saturday. 🥳
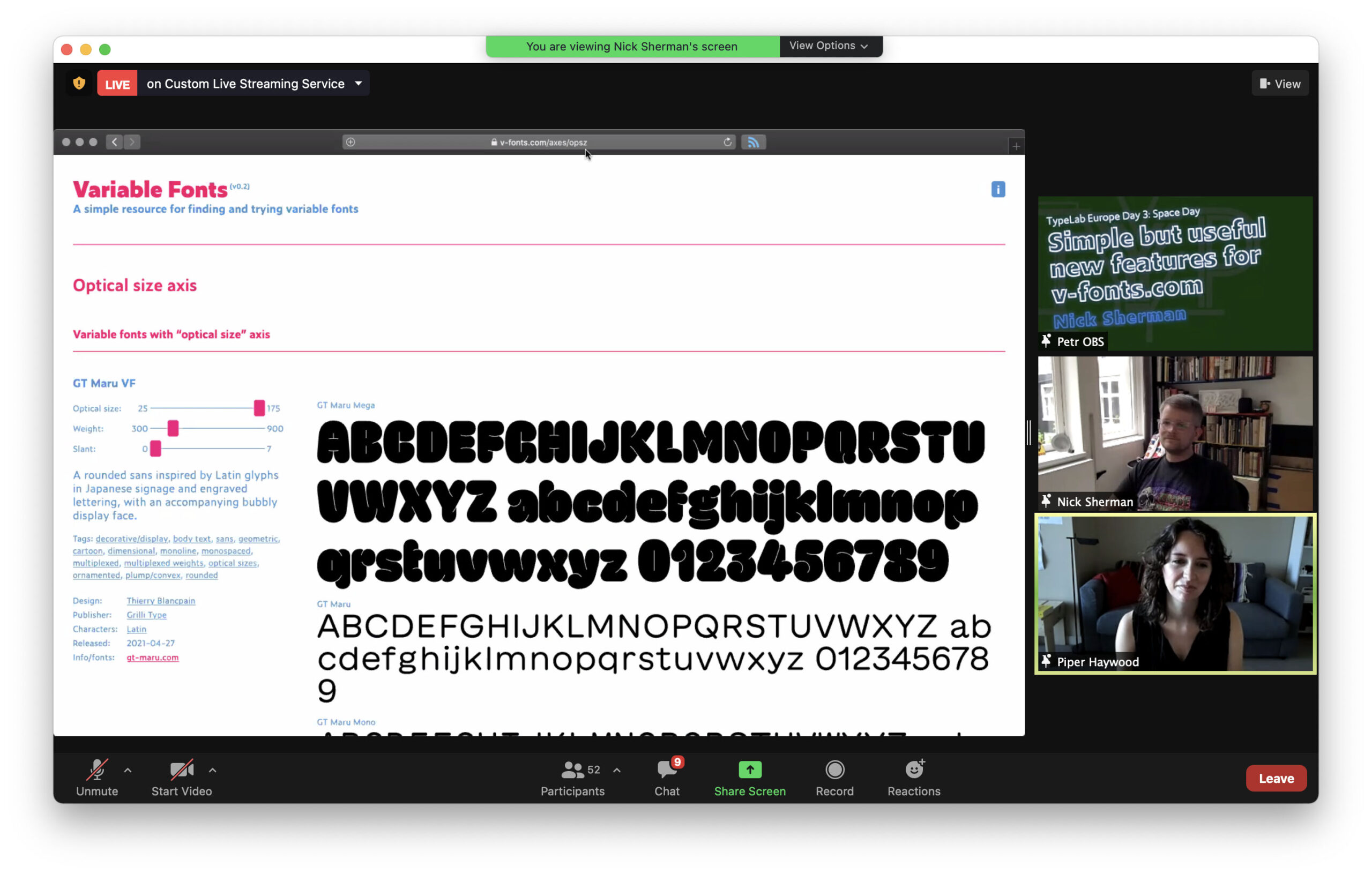
He managed to do it right before his TypeLab talk about these updates as part of Typographics 2021. He kindly invited me to join the talk, and it was a pleasure going through things together. Thank you to Petr Van Blokland for shifting things around so that I could contribute!


About the changes
For context/posterity:
Nick approached me about helping out with v-fonts.com after our back-and-forth about surface area-based logo sizing a little while back. I was pretty excited about the prospect since Nick’s a lovely guy, and I’ve found his Variable Fonts site so useful in the past!
The most major update is the introduction of term-based archives for tags (e.g. unusual variation or serif), designers (e.g. Elena Schneider), publishers (e.g. DJR), licenses (e.g. open source), and character sets (e.g. Cyrillic). These archive pages should make it a bit more straightforward to browse all of the listings, and they provide some useful context for the groupings. Nick has done phenomenal work curating it all.
Other updates include quantities to signpost how many results are returned and how many are left, better keyboard navigation for the sliders, and a RSS feed (yay!!). If RSS is your thing, you can find the link in the site footer.
There’s a lot more we’d like to do though.
For the future
A few enhancements for later down the line:
- Automated content creation; we could potentially extract some data from the font files to speed up content editing/uploading; the Wakamai Fondue repo on GitHub by Roel Nieskens will no doubt be an invaluable resource for this!
- Enhanced preview capability; would be nice to change the preview text and the size of the text
- Automated font preview images for RSS
Things we’d like to get to sooner 🤞 include:
- Filtering by axis (weight, slant, etc.); this sort of exists currently (see one of the screenshots above for an example), but we can’t really expose it yet due to some limitations
- Prettier URLs for tags, with automated redirects from the old URLs
- Sorting capability by things like the date the font was updated or alphabetical by title
- Multi-dimensional filtering; would be nice to look at all of the serif fonts with extended Latin support that offer a trial, or check out all of the open source variable fonts published by Arrow Type, for example
- Search!
We didn’t end up including these changes because we hit a few walls with the ExpressionEngine set up. EE is a great CMS, but unfortunately it doesn’t seem to give us quite enough control out-of-the-box for the more extended functionality we’re after. I explored add-ons and such for some of these things, but it quickly felt like too scrappy/hacky when there are other CMS options out there that would allow us to achieve this more maintainably.
So the next big step will likely be migrating to a different CMS. Big task (code, content, URL redirecting, etc.), but do-able! At the moment, I’m eyeing Craft CMS + the Feed Me plugin by the Craft developers for semi-automated content migration.
But it will be a few months before I take a look at it due to maternity leave coming up so soon, so we’ll evaluate the best CMS for the job then. I don’t expect a better CMS option for this particular project to come up between now and then but you never know, these things can move so fast!
Thanks for the screenshots, SB!